Петровский дизайн
веб студия
WEB-дизайн
-
Домен/Хостинг
-
Компоненты Joomla
-
Модули Joomla
-
Плагины Joomla
-
Шаблон HELIX3
-
HTML, CSS
-
Инструменты Веб-мастера
-
Руководство пользователя
-
Публикации
Linux
Построение формы в удобном режиме
В этом разделе мы покажем, как создать” голый минимум " формы, используя новые Chronoforms 6.
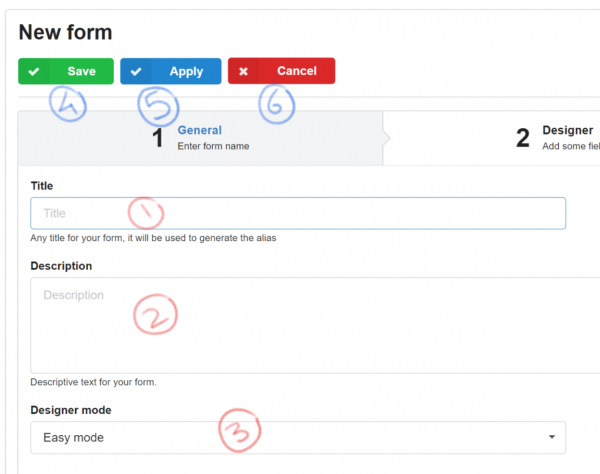
Чтобы создать новую форму, нажмите кнопку Создать, а затем нажмите кнопку простая форма
n на новой странице отображаются следующие параметры:
1 Название: введите название формы, название обязательно и должно быть уникальным и не должно быть похоже на любое другое название формы у тебя есть.
2 Описание: просто любой текст для описания вашей формы, это необязательно и только для вас или других администраторов сайта.
3 Режим конструктора: режим редактора текущей формы, вы можете переключить его в расширенный режим в любое время, чтобы начать редактирование форма в расширенном режиме позже.
4 Сохранить: сохраните форму и перенаправьте ее в диспетчер форм.
5 Применить: сохраните форму, но сохраните ее открытой для дальнейших изменений.
6 Отмена: оставьте страницу формы и игнорируйте любые внесенные изменения.
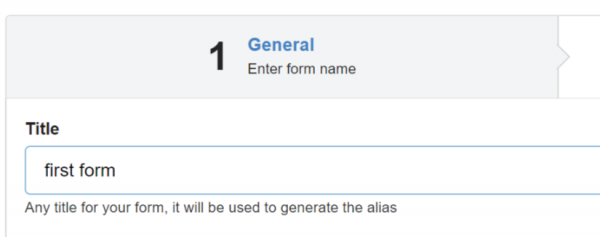
Давайте продолжим и введем название для нашей новой формы, мы будем называть ее “первая форма”.
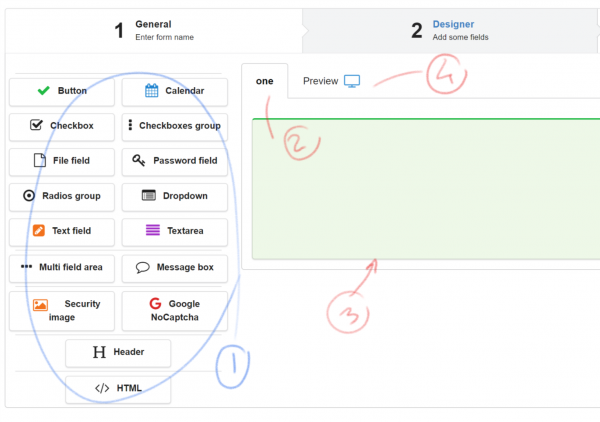
Теперь пришло время разработать нашу форму и добавить несколько полей, поэтому нам нужно открыть вкладку "конструктор".:
Как показано у дизайнера есть несколько ключевых элементов:
1. Элементы формы: это список элементов, которые вы можете добавить в интерфейс формы, каждый элемент имеет свой собственный
отображение и функция при отображении формы элементы можно перетаскивать с помощью мыши в зеленую область на экране.
правая сторона (3).
Некоторые элементы, называемые "областями", могут содержать другие элементы, например, "Многополевая область" может содержать несколько элементов и раскладывайте их в один горизонтальный ряд, пока для них достаточно места.
2. Имя раздела: конструктор форм может иметь несколько разделов, каждый раздел может содержать несколько элементов, новую форму
имеет 1 отдельный раздел по умолчанию, и в большинстве случаев вам не нужно будет создавать больше одного, но это возможно
создайте дополнительные разделы.
3. Тело раздела: это место, где вы перетаскиваете элементы с левой стороны, элементы внутри раздела могут быть отсортированы.
4. Раздел предварительного просмотра: если у вас есть некоторые элементы в вашем разделе, вы можете щелкнуть вкладку предварительный просмотр, чтобы проверить, как они выглядят. будет отображаться на вашей форме точно.
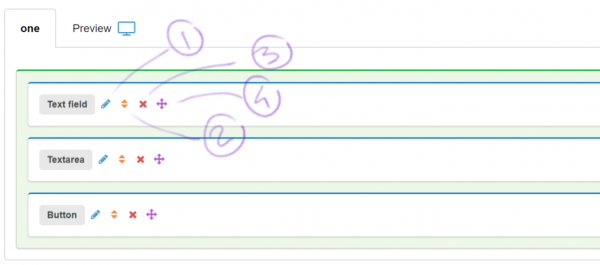
Давайте продолжим и добавим несколько элементов в наш раздел, мы добавим 1 текстовое поле, 1 текстовую область и кнопку.
Новые элементы имеют некоторые значки управления, как показано на рисунке, каждый из них имеет различные функции:
1. Правка: щелкните значок правка, чтобы открыть область настройки элемента.
2. Сортировка: щелкните и перетащите, чтобы переместить элемент вверх или вниз внутри той же секции удержания.
3. Удалить: щелкните, чтобы удалить элемент.
4. Переместить: щелкните и перетащите элемент, чтобы переместить его в другую секцию или область.
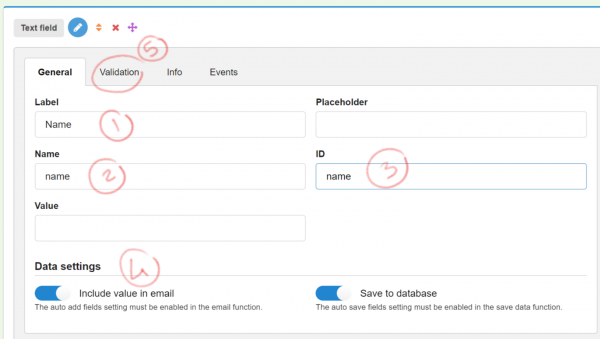
Давайте изменим некоторые настройки текстового поля, чтобы сделать его полем” имя".:
Были изменены следующие настройки::
1. Метка: метка поля, отображаемая на форме.
2. Имя: имя поля, используемое в коде формы, хотя оно может нигде не отображаться, рекомендуется использовать
значимое значение здесь для представления функции поля, так как обычно это имя используется для ссылки на поле в
в разных других местах.
3. ID: идентификатор поля менее важен, чем имя поля, но имеет те же правила, что и выше.
4. Убедитесь, что это поле включено в сообщение электронной почты, если только вы этого не хотите.
5. При желании вы можете установить это поле в качестве обязательного.
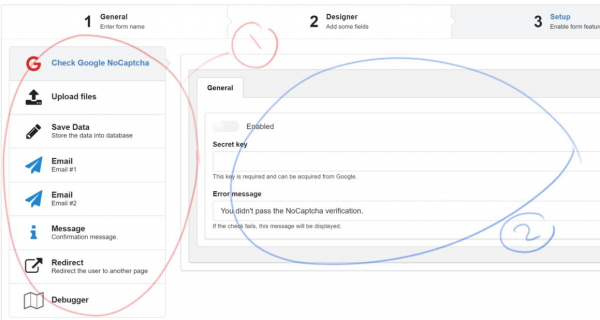
Настало время перейти к разделу настройка формы:
Как показано, у нас есть 2 части в разделе Настройки:
1. Форма действия слева, все функции отключены по умолчанию, вы можете нажать на название любой из них и что
отобразит настройки действия с правой стороны (2).
2. Настройки действия, вы должны включить любое действие для его работы, некоторые действия имеют некоторые минимальные требования к функция правильно, например, "проверка Google reCaptcha" требует секретного ключа, а также требует “Google recaptcha”
элемент в конструкторе для отображения теста recaptcha.
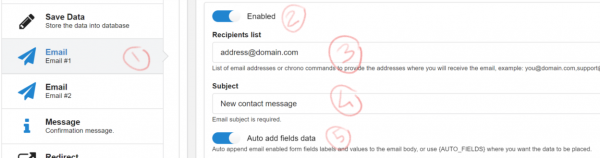
Мы хотим, чтобы наша основная форма отправила электронное письмо администратору и отобразила сообщение с подтверждением для пользователя, поэтому мы выберем действие электронной почты:
Показанные настройки-это абсолютный минимум для отправки сообщения электронной почты:
1. Выберите действие электронная почта.
2. Включите действие.
3. Введите свой адрес электронной почты.
4. Введите тему письма.
5. Убедитесь, что параметр” Auto add fields data " включен, чтобы иметь некоторое содержимое тела электронной почты, генерируемое
Chronoforms.
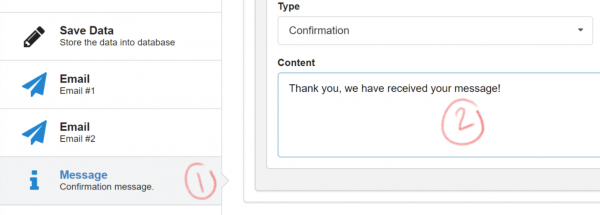
Давайте настроим на сообщение действие:
Минимальные настройки здесь::
1. Выберите действие сообщение.
2. Напишите текст сообщения.
3. Необязательный шаг: в некоторых случаях вы можете включить "отладчик" перед тестированием формы, отладчик может показать полезную информацию данные на случай, если что-то не работает должным образом.
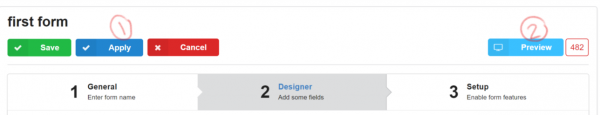
Теперь вы можете сохранить форму (1) и протестировать ее с помощью кнопки предварительного просмотра (2) в правом верхнем углу:
WEB-дизайн
-
Домен/Хостинг
-
Компоненты Joomla
-
Модули Joomla
-
Плагины Joomla
-
Шаблон HELIX3
-
HTML, CSS
-
Инструменты Веб-мастера
-
Руководство пользователя
-
Публикации
Linux
Создание сайта, исходя из опыта, длиться от 5 дней до двух месяцев. Все зависит от предоставления материалов для сайта и поставленных заказчиком задач. Заказать сайт Посредник из США и Европы
Вы можете подать заявку через Форму заказа сайта или позвонить телефону: +7 987 826 6536.