Петровский дизайн
веб студия
WEB-дизайн
-
Домен/Хостинг
-
Компоненты Joomla
-
Модули Joomla
-
Плагины Joomla
-
Шаблон HELIX3
-
HTML, CSS
-
Инструменты Веб-мастера
-
Руководство пользователя
-
Публикации
Linux
Базовые настройки шаблона Helix3
С Helix3 вы получаете неограниченные возможности для настройки внешнего вида вашего сайта. Все эти вещи можно легко настроить всего за несколько кликов. Основные настройки включают множество полезных настроек настройки, которые позволяют вам адаптировать Helix3 к вашим проектам и ожиданиям ваших клиентов.
Header
Используйте Sticky Header для более удобного использования. С Helix3 липкого заголовком главного меню и логотипом всегда будет в верхней части экрана, автоматически следуя при прокрутке. Это делает его гораздо проще для зрителей, чтобы быстро перемещаться по сайту. И вы можете легко превратить липкий заголовок или отключить в нашей передовой панели настроек темы.

Favicon - ICO загрузить, GIF или PNG графический файл для замены по умолчанию Joomla фавиконки. Этот значок, связанный с веб-сайта, предназначенного для использования при закладки веб-страницы. Веб-браузеры используют их в строке URL, на вкладках и в других местах, чтобы помочь идентифицировать веб-сайт визуально. Значок сайта обычно представляет собой график 16 х 16 пикселей квадрат, можно также использовать прозрачность внутри. Все современные браузеры (протестировано с Chrome, Firefox, IE8, Opera и Safari) всегда будут запрашивать фавиконка. ICO, так что лучше всегда иметь фавиконки. ICO-файл, чтобы избежать «404 не найдено».
Boxed Layout
Вы можете использовать Helix3 в широком (по умолчанию) или штучной варианты компоновки.

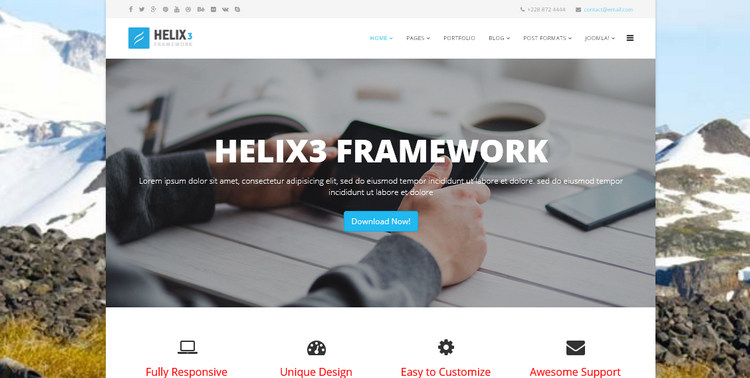
Широкий макет (если нет) идеально подходят для вас, если вы любите воздушные сайты, без видимых границ или краев страницы. Коробочный макет (если да) является формой расположения, где граница основного тела четко определена, и вы можете выбрать фон быть пользовательскими изображениями.

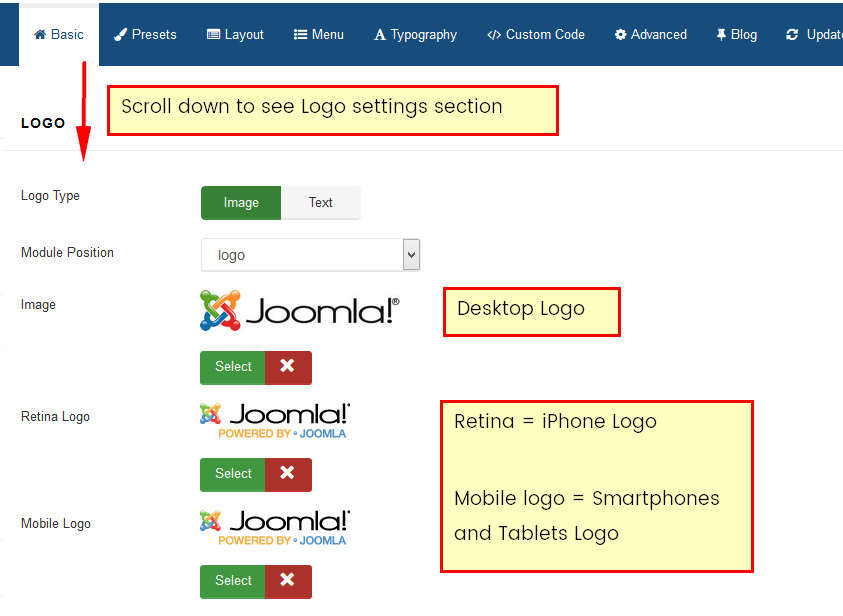
Изображение логотипа.
Функция Логотип управляет выводом основного логотипа шаблона в разделе верхнего заголовка.

- Logo Type-можно задать тип логотипа как тип изображения или текста.
- Logo position-логотип может быть размещен на любом доступном месте модуля. Не только на позиции логотипа по умолчанию.
- Image-если выбран тип логотипа Изображение, вы можете загрузить и использовать собственное изображение логотипа (PNG, анимированный GIF или JPG). Мы предлагаем не использовать изображение логотипа шире 400px. В большинстве нет смысла. Если ваш логотип после изменения на передней части все еще выглядят слишком мал, пожалуйста, измените размеры столбцов, которые логотип и меню в разделе настройки вкладки макета.
- Retina Logo-загрузить и использовать двойной размер вашего оригинального размера логотипа, чтобы держать выглядеть большим из устройств с высоким разрешением, как сетчатки или 5k дисплей. Он будет работать на любом устройстве сетчатки, но только на сафари (iPhone и iPad) и браузера Chrome.
- Mobile logo-использовать это изображение логотипа только для мобильных устройств, использовать меньшую версию логотипа по умолчанию (с высотой менее 60px) , который будет соответствовать экранам во всех популярных смартфонов. Оставьте его пустым, если вы не хотите показывать другой логотип для мобильных устройств.
Заметка! Если не будет выбран ни один из этих изображения - шаблон будет использовать логотипы по умолчанию из шаблона дизайна, как логотип helix3 или имя шаблона логотипа.
Logo and Sticky Header
Если вы используете липкий заголовок и ваш главный логотип является большим, вы можете иметь небольшие проблемы с размером его после страницы будет прокручивать вниз. Но после настройки кода CSS может помочь улучшить его. Конечно, вы можете изменить значение максимальной высоты в соответствии с вашими потребностями.
div.is-sticky .sp-default-logo { max-height: 60px;}
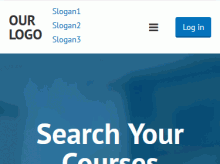
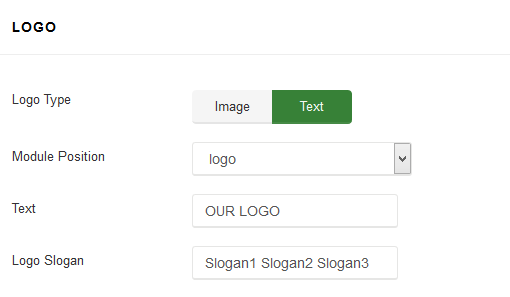
Text Logo
Текстовый логотип может использоваться, когда у вас нет графического логотипа. Также это может помочь немного в SEO-целях.

В этом случае вы также можете использовать текстовый лозунг.
Заметка! Сайт открыт в смартфонах, а некоторые планшеты могут иметь вертикальный лозунг, а не горизонтальный. Чтобы исправить это, вы можете уменьшить размер лозунга шрифта или использовать следующий код:
@media (max-width: 767px){
#sp-header .logo p,
#sp-header .logo h1 { display: block !important;}
#sp-header .logo h1 {margin: 15px 0 0;}
}
Это поможет уменьшить разделение / разделение более длинного слогана и текстового логотипа.
Конечно, если у вас нет кнопки входа в систему (что занимает некоторое место), есть надежда, что вам не нужно настраивать код.
Используйте следующий код для удаления слогана только на смартфонах:
@media (max-width: 480px) {
#sp-header .logo p { display: none !important;}
}
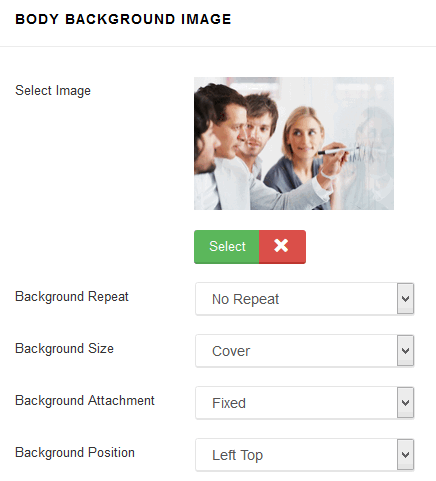
Body Background Image
Если вы выбрали штучную Layout (before), вы можете использовать эту опцию, которая позволяет установить фоновое изображение для <body> без редактирования или добавления пользовательского кода CSS.
- Select Image-выберите изображение (JPG, PNG, GIF), которое будет использоваться в качестве фона. Чтобы удалить фоновое изображение, просто удалите URL-адрес из поля настроек.
- Background Repeat - задает, как фоновое изображение будет повторяться. По умолчанию фоновое изображение не повторяется, а изображение размещается в верхнем левом углу. Доступные опции: Нет Повторить, Повторить все, Повторить по горизонтали, Повторить по вертикали, наследовать от настроек по умолчанию. Эти значения позволяют перемещать изображения по осям элемента (или по обеим осям), но не допускают более точного элемента управления.
- Background Size - задается Размер фонового изображения. Значение по умолчанию-крышка - это означает, масштабировать фоновое изображение, чтобы быть как можно больше, так что фон полностью покрыт фоновое изображение. Ключевое слово containe задает масштаб изображения (пропорционально) как можно больше, не превышая ни высоты, ни ширины содержащего элемента. Доступные параметры: Покрыть, содержать или наследовать от настроек по умолчанию.
- Background Attachment - установка фоновое вложение изображение фиксированным или прокручивается. Доступные параметры: Исправлено, Прокрутка или наследование параметров по умолчанию.
- Background Position - задает начальное/начальное положение фонового изображения.

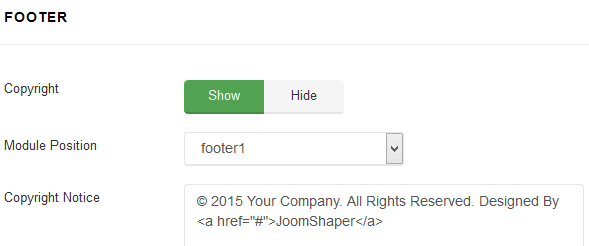
Footer
Настроек шаблона позволяет также добавлять пользовательские колонтитулы Примечания об авторских правах и с HTML линке теги <а href="/"> чтобы воспользоваться ссылкой внутри. Можно выбрать позицию, в которой будет опубликован нижний колонтитул. По умолчанию используется "footer1" положение модуля, созданного из Layout Manager. Конечно, вместо этого с помощью этой функции вы можете опубликовать там альтернативный модуль, также Custom HTML. Но это решение гораздо быстрее.

Social Icons
Эти социальные иконки локализованы в верхнем левом углу шаблона, в этой строке могут быть 11 значков со ссылками на популярные социальные сети: Facebook, Twitter, Google Plus, Pinterest, Linkedin, Dribbble, Behance, YouTube, Flickr, ВК (ВКонтакте) ) и коммуникатор Skype. По умолчанию этот объект использует позицию «top1».
![]()
Вы можете легко отключить/включить эту функцию и выбрать, какие иконки должны быть показаны. Удалите " # " в полях ввода, чтобы скрыть значок на интерфейсе.
![]()
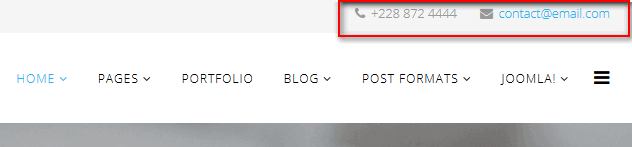
Contact Information
Вместо того, чтобы использовать пользовательские HTML-модуль, вы можете использовать эту функцию, чтобы показывать маленькие контактную информацию в верхнем правом углу, где указан номер телефона и адрес электронной почты.

Значок телефона и значок электронной почты добавляются автоматически, и они основаны на шрифте Высокий. По умолчанию этот объект использует позицию модуля "top2".
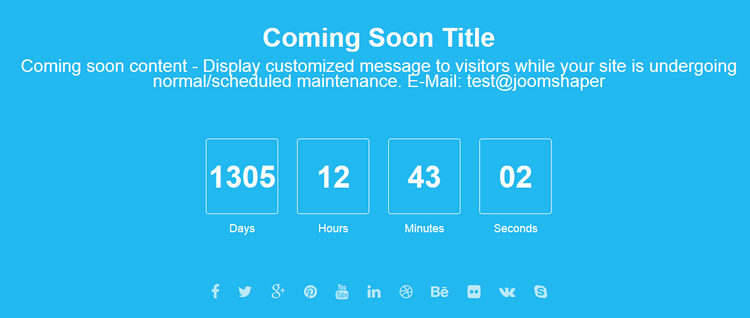
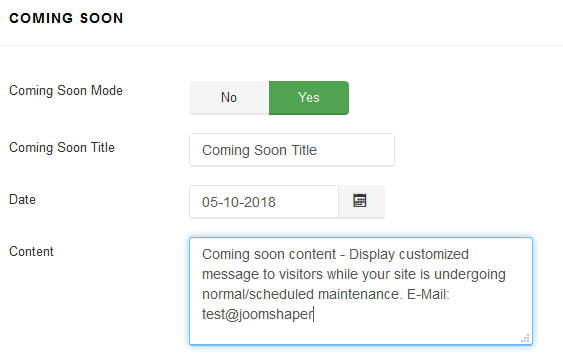
Coming Soon
Этот режим может быть использован для того чтобы заменить по умолчанию офф-лайн режиме. Он создает в ближайшее время страницу для вашего сайта Joomla 3 в то время как он находится в стадии строительства и показывает таймер обратного отсчета & короткое сообщение от ваших посетителей, а не "boring" модуль входа.

Является важным ключом для бизнеса компании или организации после того, как они приобрели домен, но они еще не запустили веб-сайт разработки, поэтому скоро страница очень основной вариант для временного использования. Это очень полезно, если вы намерены запустить новый проект, потому что он информирует ваших потенциальных читателей, что вы работаете над чем-то.

Внимание! Единственный допустимый формат даты в поле" дата " -DD-mm-YYYY, пожалуйста, используйте его.
Перевод с сайта разработчика.
WEB-дизайн
-
Домен/Хостинг
-
Компоненты Joomla
-
Модули Joomla
-
Плагины Joomla
-
Шаблон HELIX3
-
HTML, CSS
-
Инструменты Веб-мастера
-
Руководство пользователя
-
Публикации
Linux
Создание сайта, исходя из опыта, длиться от 5 дней до двух месяцев. Все зависит от предоставления материалов для сайта и поставленных заказчиком задач. Заказать сайт Посредник из США и Европы
Вы можете подать заявку через Форму заказа сайта или позвонить телефону: +7 987 826 6536.