Петровский дизайн
веб студия
WEB-дизайн
-
Домен/Хостинг
-
Компоненты Joomla
-
Модули Joomla
-
Плагины Joomla
-
Шаблон HELIX3
-
HTML, CSS
-
Инструменты Веб-мастера
-
Руководство пользователя
-
Публикации
Linux
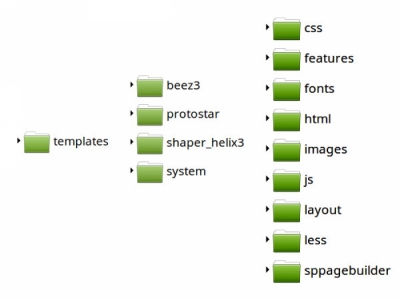
Структура каталога шаблона Helix3
Папка CSS
Включите все файлы CSS, используемые для создания макета шаблона и создания элементов дизайна. Там вы найдете пример: bootstrap 3.x и font-awesome 4.x.
В папке css \ presets вы можете найти пресетов стиля с различными цветовыми вариантами. Они используются в настройках шаблонов.
Использование пользовательского CSS в Helix3 дает вам возможность создать свой уникальный дизайн и позволить вам настраивать внешний вид выбранных элементов (цвета, размер и т. Д.). Не изменяйте template.css, legacy.css любые другие основные файлы css из шаблона шаблона Helix3. Причина в том, что все ваши изменения будут перезаписаны движком шаблонов.
Есть как минимум два способа добавить свой собственный CSS к шаблону Helix3 (framework):
- из настроек шаблона (есть Пользовательский CSS-файл)
- или добавьте свой собственный CSS, создав файл custom.css внутри папки / css.
Таким образом, ваш CSS не будет перезаписан системой шаблонов или обновлением следующего шаблона.
Папка с функциями
Эта папка содержит исходный код для основных разделов каждого шаблона Helix3:
- logo.php - исходный код для всех используемых типов логотипов (изображение, текст, мобильный)
- menu.php - Меню переключателей MegaMenu
- title.php - заголовок для страниц с расположением модуля пачки
- contact.php - контакт (телефон и адрес электронной почты), который вы можете видеть в большинстве случаев в верхней правой части шаблона (front-end) и настройки, находятся на вкладке «Основные»
- social.php - социальные значки, которые вы можете увидеть на вкладке «Основные» настроек шаблона
- footer.php - раздел об авторских правах, также который вы можете увидеть на вкладке «Основные» параметров шаблона
В каждом шаблоне исходный код выбранных файлов может выглядеть по-другому, включая дополнительные функции.
Шрифты
В большинстве случаев требуются и устаревшие типы файлов шрифтов:
- FontAwesome
- IcoFont
- IcoMoon
Шрифты Google, которые вы можете использовать в настройках шаблона, не сохраняются локально, только на серверах Google.
Папка HTML
У Joomla есть интегрированный инструмент, который позволяет дублировать просмотр компонентов и модулей, чтобы создавать переопределения. Это можно сделать из этой папки шаблонов, чтобы избежать взлома Joomla! файлы. Дополнительная информация в этом руководстве: https://docs.joomla.org/How_to_override_the_output_from_the_Joomla!_core
Этот каталог содержит файлы переопределения шаблонов для основного вывода и модуля хром.
Во всем нашем шаблоне мы переопределили несколько видов основных компонентов, таких как:
- articles (com_content)
- users (com_users)
- search (com_search)
и модули, такие как:
- articles categories
- articles latest
- menu
- login
- search
- tags
- breadcrumbs
А иногда и модули JoomShaper, такие как: SP Simple Portfolio и т. Д.
Также в этом модуле вы можете найти папку с именами layouts, которые содержат две подпапки: joomla и helix3:
Папка: templates \ shaper_helix3 \ html \ layouts \ joomla - содержит основную перезапись элементов Joomla и новые функции, созданные Helix3, например:
- article views
- category view
- read more
- tags
- post formats
- social comments
- social share
- info blocks (author, date, hits, category etc.)
Папка изображений
Этот каталог содержит все изображения, используемые шаблоном, но не демонстрационный сайт QuickStart (!). Например, вы найдете здесь:
- default favicon
- default template logo
- graphic backgrounds
Папка JS
JS shortcut from JavaScript - содержит поддержку JavaScript, используемую шаблоном для добавления дополнительных функций.
WEB-дизайн
-
Домен/Хостинг
-
Компоненты Joomla
-
Модули Joomla
-
Плагины Joomla
-
Шаблон HELIX3
-
HTML, CSS
-
Инструменты Веб-мастера
-
Руководство пользователя
-
Публикации
Linux
Создание сайта, исходя из опыта, длиться от 5 дней до двух месяцев. Все зависит от предоставления материалов для сайта и поставленных заказчиком задач. Заказать сайт Посредник из США и Европы
Вы можете подать заявку через Форму заказа сайта или позвонить телефону: +7 987 826 6536.