Петровский дизайн
веб студия
WEB-дизайн
-
Домен/Хостинг
-
Компоненты Joomla
-
Модули Joomla
-
Плагины Joomla
-
Шаблон HELIX3
-
HTML, CSS
-
Инструменты Веб-мастера
-
Руководство пользователя
-
Публикации
Linux
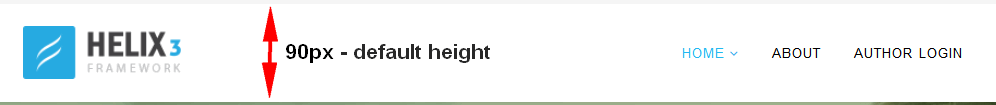
Как уменьшить высоту заголовка
Чтобы уменьшить высоту заголовка из шаблона Helix3, вы должны использовать собственный CSS-код. Значение по умолчанию - 90 пикселей, но вы можете просто уменьшить его, например, только на 60 пикселей.

Настройка CSS-кода:
#sp-header, #sp-header .logo { height: 60px; }
.sp-megamenu-parent > li > a, #offcanvas-toggler { line-height: 60px; }
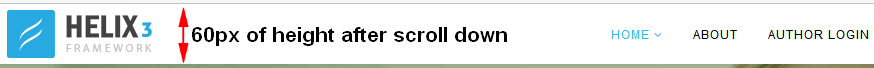
Как уменьшить высоту заголовка после прокрутки вниз
Если вы хотите уменьшить высоту заголовка только после прокрутки вниз, используйте следующий пользовательский код CSS:
header.menu-fixed, header.menu-fixed .logo { height: 60px !important }
header.menu-fixed .sp-megamenu-parent > li > a,
header.menu-fixed #offcanvas-toggler { line-height:60px; }

WEB-дизайн
-
Домен/Хостинг
-
Компоненты Joomla
-
Модули Joomla
-
Плагины Joomla
-
Шаблон HELIX3
-
HTML, CSS
-
Инструменты Веб-мастера
-
Руководство пользователя
-
Публикации
Linux
Создание сайта, исходя из опыта, длиться от 5 дней до двух месяцев. Все зависит от предоставления материалов для сайта и поставленных заказчиком задач. Заказать сайт Посредник из США и Европы
Вы можете подать заявку через Форму заказа сайта или позвонить телефону: +7 987 826 6536.

